Crazy Apple
Miembro
Hola comunidad de Appsheet en español
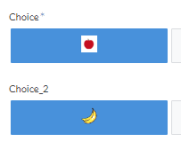
En la pregunta de UX titulada: ¿Se pueden poner imágenes en botones Enum?, hecha por @AndresT, se proporcionó una respuesta que explicaba cómo lograrlo. Sin embargo, me doy cuenta de que puede haber personas que no tengan tanta experiencia en Appsheet y les cueste lograrlo. Por lo tanto, me gustaría crear un tutorial escrito que explique los pasos necesarios para obtener un resultado similar al mostrado en la siguiente imagen:
Paso 1: Debemos crear una tabla auxiliar con las siguientes columnas
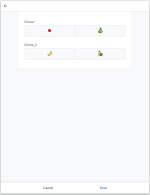
Paso 2: Para el ejemplo estaré usando una plantilla que encontré en internet (Al final del tutorial dejare el link a esta), la cual cuenta con 2 columnas "Timestamp" y "Choice", pero para explicar el funcionamiento de la columna "tabla" en la tabla auxiliar, le añadiré una adicional a la que llamaré "Choice_2":
Paso 3: Usando el form de la tabla auxiliar podemos añadir los valores que queramos que aparezcan como alternativas en nuestros formularios, en caso de no tener la columna adicional de tabla probablemente ya lograste tener las imágenes que queriás como alternativas en la pregunta, en caso de tener la columna tabla sigue leyendo, como probablemente lo notaron la columna "tabla" es un enum debido a que me gustaría asignar una característica adicional a cada variable de forma rápida, esto con el objetivo de que después solo las alternativas con determinada clasificación (en mi caso "Tabla_1") se muestren en la pregunta del formulario usando la función Filter, lo cual hace que no tenga la necesidad de crear más tablas auxiliares al querer aplicar este formato en otras preguntas de este o otros formularios
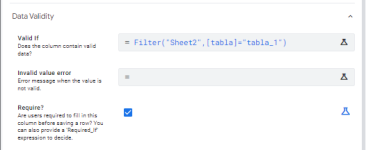
Paso 4: Una vez que fueron clasificadas las alternativas, solo queda asignarlas, usando Data Validation>Valid If de la columna que tiene Ref vamos a poner la siguiente expresión, FILTER("Nombre de la tabla auxiliar",[tabla]="característica usada para filtrar"), en mi caso es "table_1" es la forma en la que filtro las alternativas que quiero que aparezca en la pregunta 1, de esta forma solo tendría que cambiar este valor para filtrar las siguientes alternativas, por ejemplo table_2 para usar las alternativas clasificadas de esta forma.
TIP 1: Para tener una mejor estética, se recomienda usar imágenes PNG
TIP 2: No lo eh probado, pero no debería pasar nada si agregamos texto adicional en la imagen que pondremos en los botones
Pd: Esta es la plantilla que se usó de guía para dar la solución: Images in buttons
En la pregunta de UX titulada: ¿Se pueden poner imágenes en botones Enum?, hecha por @AndresT, se proporcionó una respuesta que explicaba cómo lograrlo. Sin embargo, me doy cuenta de que puede haber personas que no tengan tanta experiencia en Appsheet y les cueste lograrlo. Por lo tanto, me gustaría crear un tutorial escrito que explique los pasos necesarios para obtener un resultado similar al mostrado en la siguiente imagen:
Paso 1: Debemos crear una tabla auxiliar con las siguientes columnas
Name | Type | Característica | Nota |
| id_opcion | Text | Key | Siempre en mis proyectos me gusta usar un UNIQUEID como KEY |
| opcion | Text | Esta columna según se vea puede o no ser importante, en caso de necesitar una descripción adicional de nuestro registro de alternativa | |
| tabla | Enum | Esta columna es opcional, ya que será útil solo en caso de que queramos añadir este tipo de alternativas más de una vez (tanto en este como en otro formulario) | |
| image | Image | Label | Este es el espacio que almacenara nuestra imagen |
Paso 2: Para el ejemplo estaré usando una plantilla que encontré en internet (Al final del tutorial dejare el link a esta), la cual cuenta con 2 columnas "Timestamp" y "Choice", pero para explicar el funcionamiento de la columna "tabla" en la tabla auxiliar, le añadiré una adicional a la que llamaré "Choice_2":
Name | Type | Característica | Nota |
| Timestamp | DateTime | Key | No soy muy fan de tener el timestamp como la KEY de la entrada, pero la plantilla lo hace así |
| Choice | Ref > Tabla auxiliar | Label | Igualmente aquí, como Label suelo concatenar valores de las columnas que conforman la entrada en una columna virtual |
| Choice_2 | Ref > Tabla auxiliar | Columna para probar "Tabla" en la tabla auxiliar |
Paso 3: Usando el form de la tabla auxiliar podemos añadir los valores que queramos que aparezcan como alternativas en nuestros formularios, en caso de no tener la columna adicional de tabla probablemente ya lograste tener las imágenes que queriás como alternativas en la pregunta, en caso de tener la columna tabla sigue leyendo, como probablemente lo notaron la columna "tabla" es un enum debido a que me gustaría asignar una característica adicional a cada variable de forma rápida, esto con el objetivo de que después solo las alternativas con determinada clasificación (en mi caso "Tabla_1") se muestren en la pregunta del formulario usando la función Filter, lo cual hace que no tenga la necesidad de crear más tablas auxiliares al querer aplicar este formato en otras preguntas de este o otros formularios
Paso 4: Una vez que fueron clasificadas las alternativas, solo queda asignarlas, usando Data Validation>Valid If de la columna que tiene Ref vamos a poner la siguiente expresión, FILTER("Nombre de la tabla auxiliar",[tabla]="característica usada para filtrar"), en mi caso es "table_1" es la forma en la que filtro las alternativas que quiero que aparezca en la pregunta 1, de esta forma solo tendría que cambiar este valor para filtrar las siguientes alternativas, por ejemplo table_2 para usar las alternativas clasificadas de esta forma.
TIP 1: Para tener una mejor estética, se recomienda usar imágenes PNG
TIP 2: No lo eh probado, pero no debería pasar nada si agregamos texto adicional en la imagen que pondremos en los botones
Pd: Esta es la plantilla que se usó de guía para dar la solución: Images in buttons